SnapWidgetというサイトを使うことで
インスタの写真をスライドなどにして配置することができます。
インスタグラムを活用している方で
アメブロにもインスタの写真を載せたいなーという方はぜひ試してくださいね。
SnapWidgetのアカウントを作成する
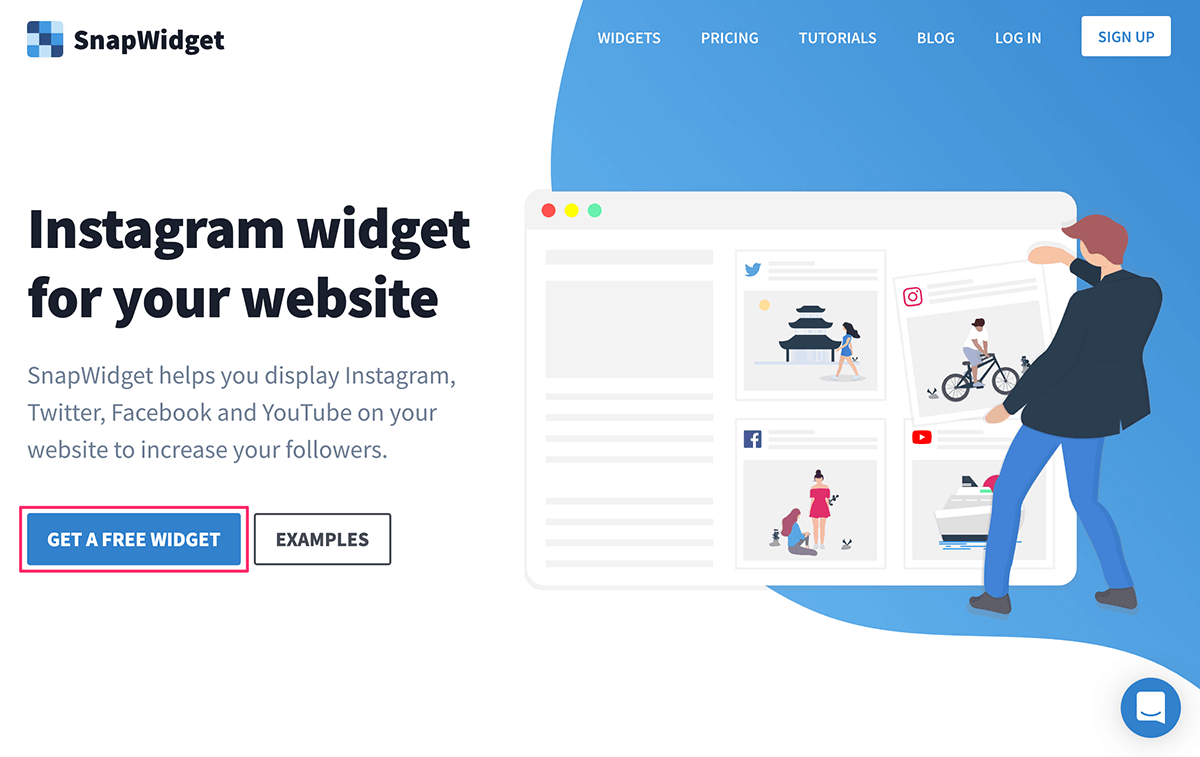
以下のリンクからSnapWidgetのサイトにアクセスして、アカウントを作成します。
英語のサイトなのですが、そんなに難しいことは書いてないので、英語苦手な方でも大丈夫かと思います!
わからないときはGoogle翻訳にお世話になりましょう!
トップページに「GET A FREE WIDGET」というボタンがあるので、それをクリックします。

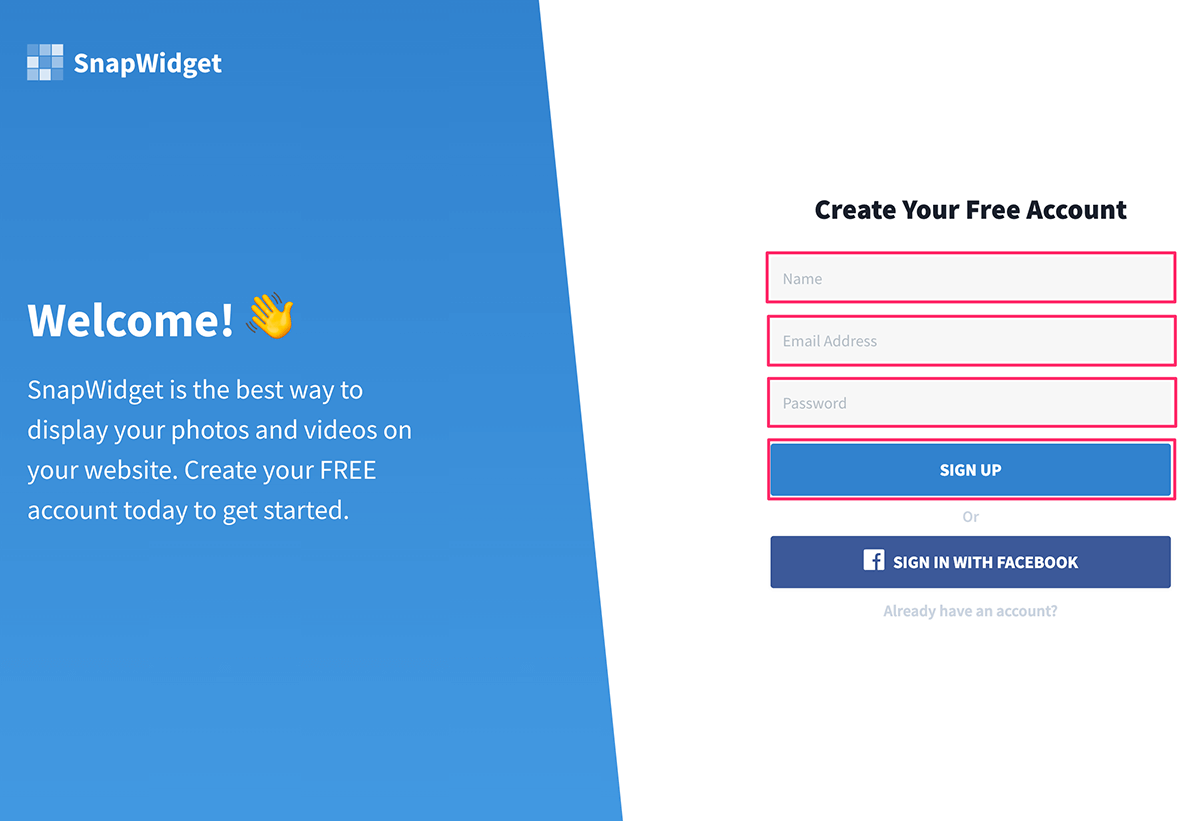
名前、メールアドレス、お好きなパスワードを入力して「SIGN UP」を押してアカウントを作成します。

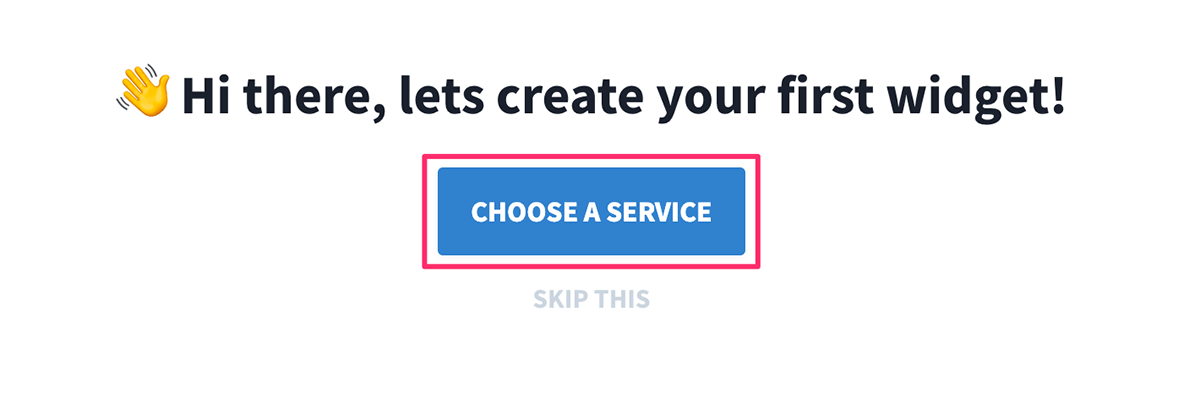
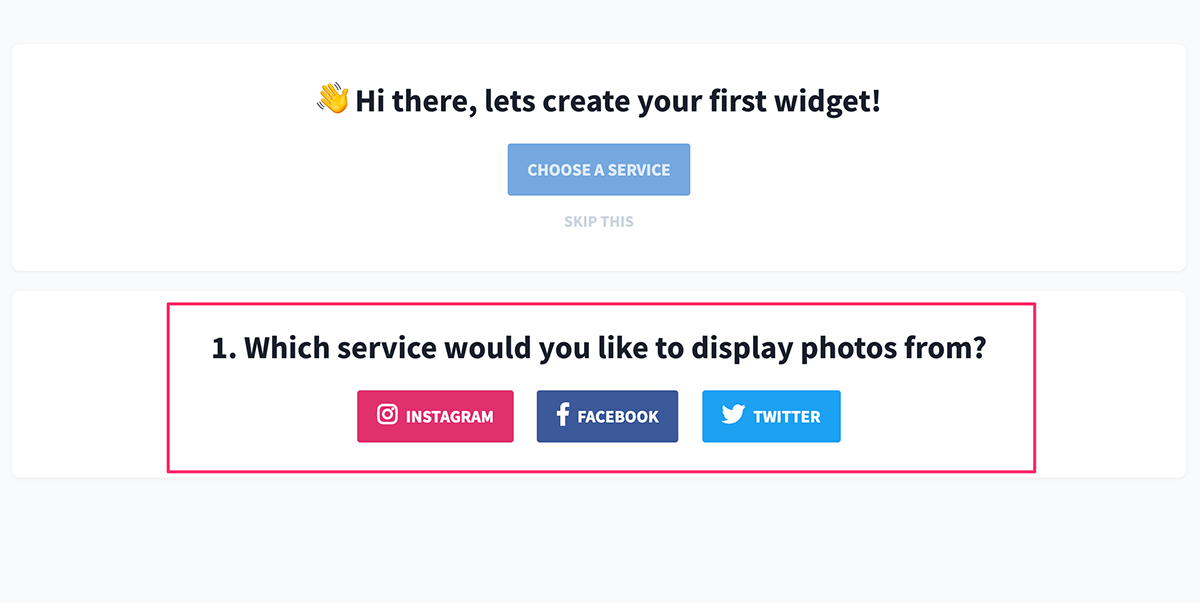
アカウントを作成すると、最初のウィジェットを作りましょうー!と言われるので
「CHOOSE A SERVICE」をクリックしてインスタを表示するためのウィジェットを作成します。

ウィジェットを作成する
先ほどのボタンを押すと、配置するSNSのサービスを聞かれます。
今回はインスタなので「INSTAGRAM」をクリックします。

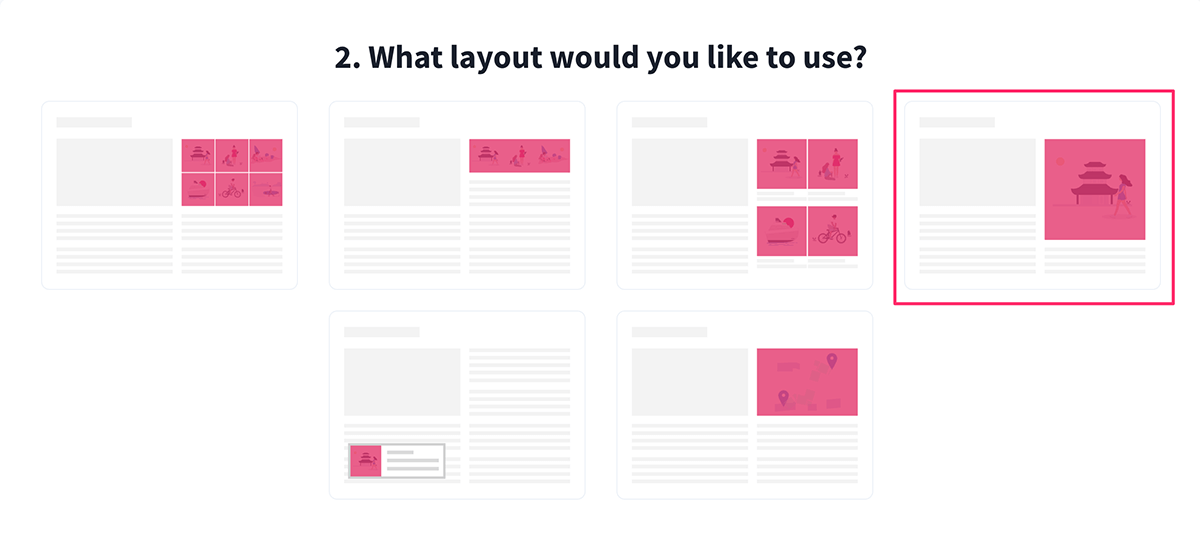
次に表示するレイアウトを聞かれます。
今回はスライドなので、4番目にある「SLIDE SHOW」を選んでください。

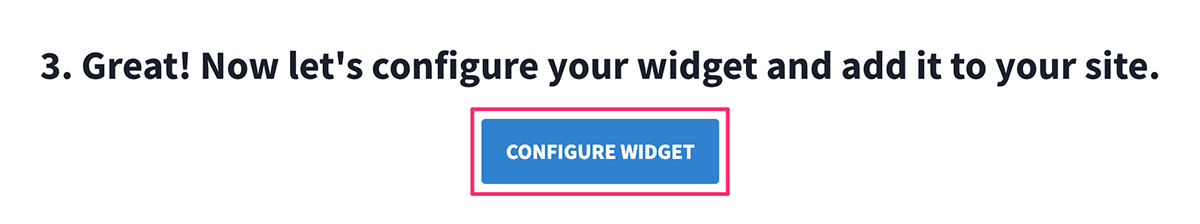
「CONFIGURE WIDGET」をクリックして、さらに先へ進みます。

ウィジェットの細かい設定をする
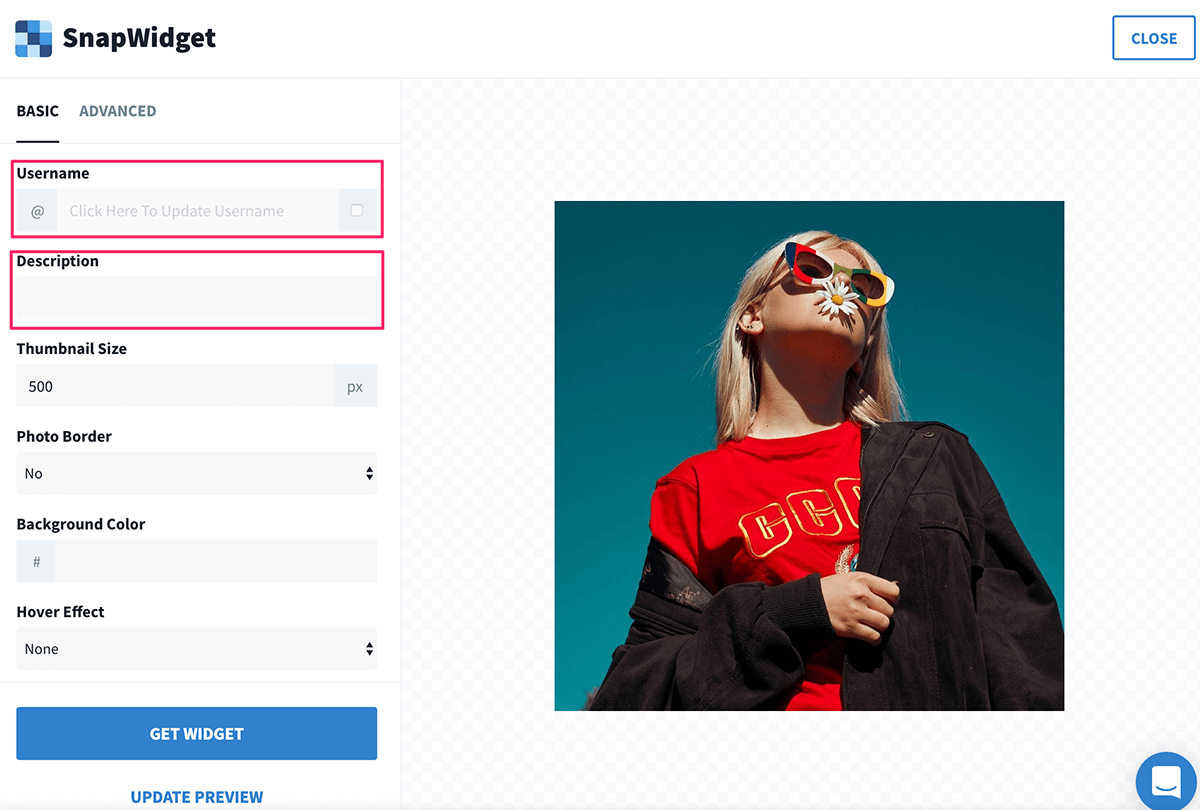
ウィジェットの細かい設定画面になったら、まず「Username」でインスタにログインをします。
「Description」には、このインスタの名前などを入れるといいですね。

インスタのログイン方法
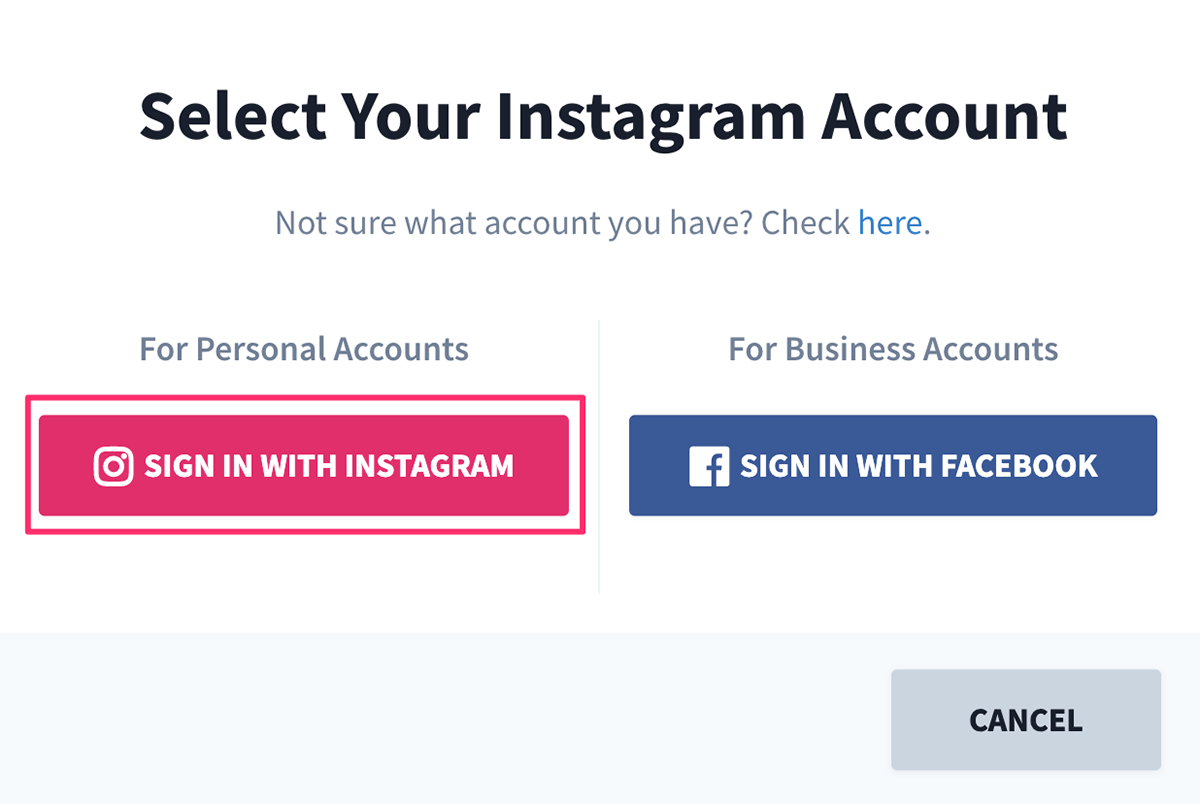
「Username」のところをクリックすると以下の画面が表示されます。
「SIGN IN WITH INSTAGRAM」をクリックすると、
インスタのログイン画面が表示されますので、ログインしてください。

すでに別のウィンドウでインスタにログインしていると、
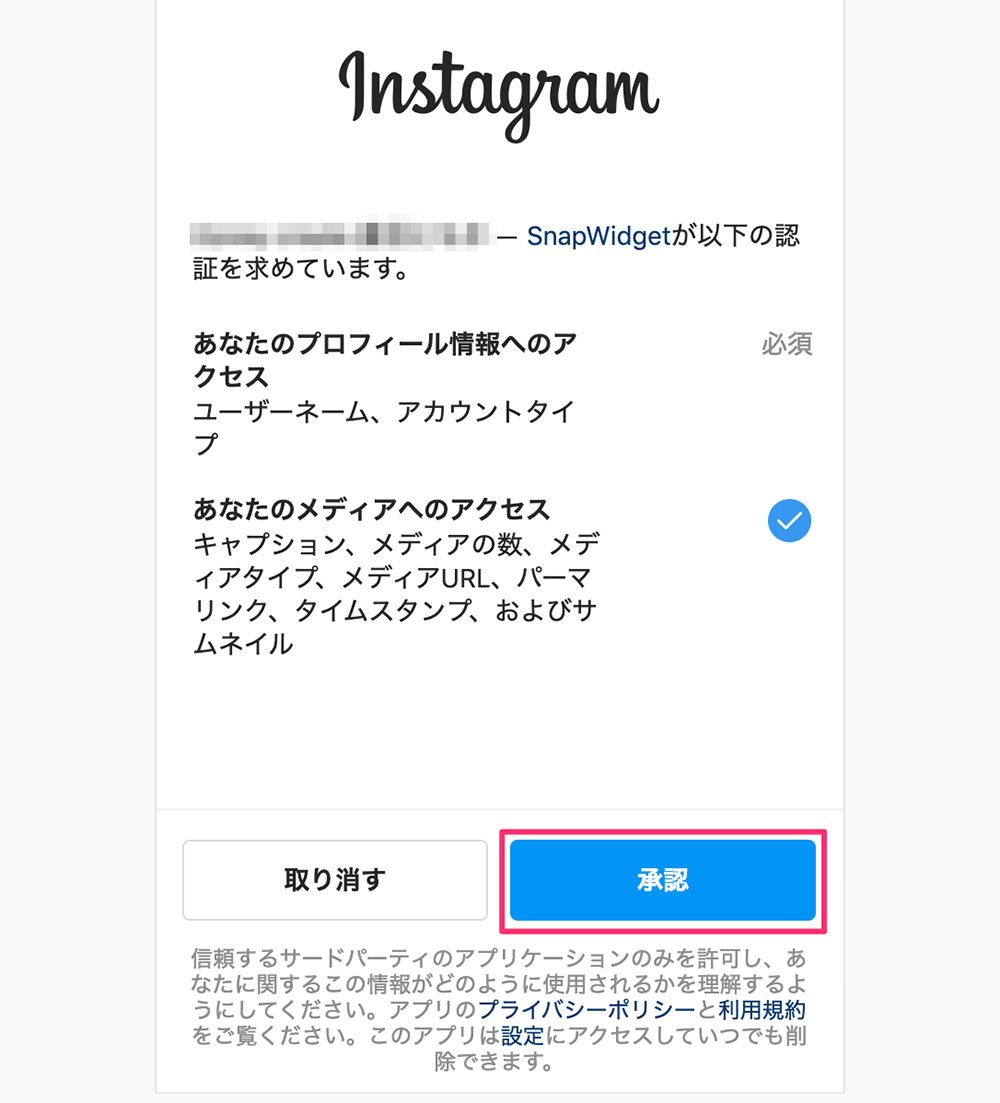
ログイン画面は表示されず、ログイン後の以下の画面が表示されます。
この画面になったら「承認」ボタンをクリックしてください。

無事にインスタのアカウントと繋がると、お自身の投稿写真が表示されているかと思います。
さらに細かい設定をする
SnapWidgetでは色々と細かい設定ができます。

各設定をして、「UPDATE PREVIEW」を押すと
設定した状態のプレビューが表示されます。
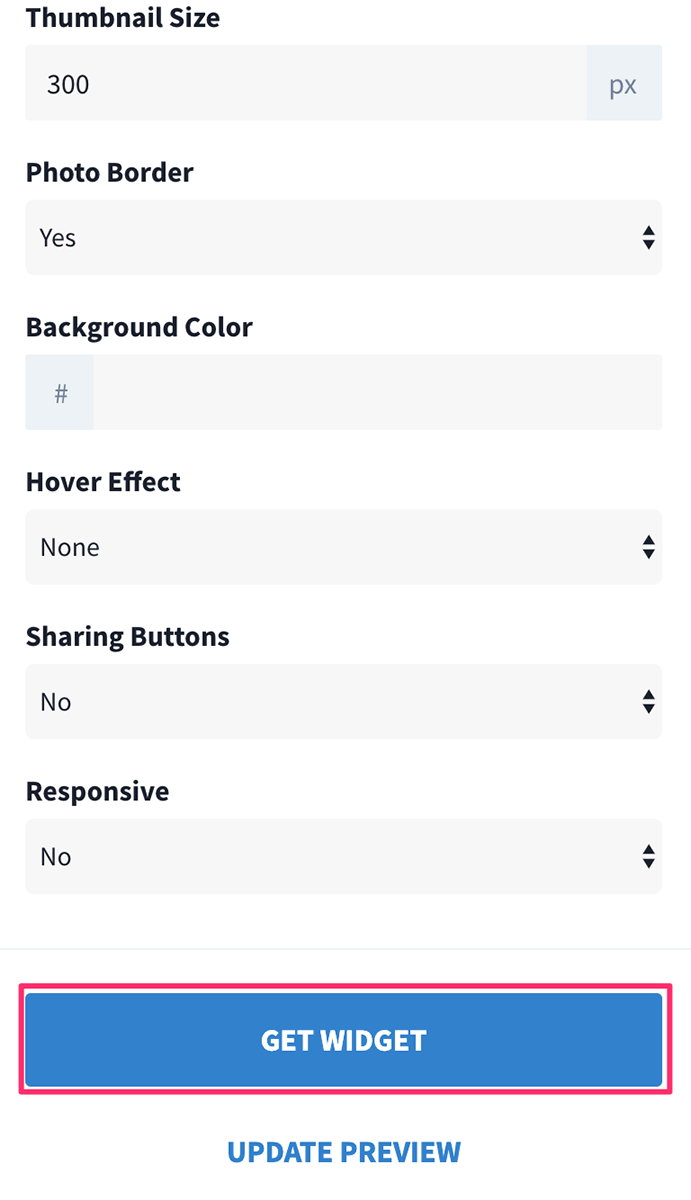
各設定の簡単な説明です。
「Thumbnail Size」は、表示する写真のサイズです。
今回はアメブロのサイドバーに入れるので「300」に設定します。
「Photo Border」は、写真を囲む線の有無を設定します。
正直プレビューを見ても違いがわからず、、NOでいいかなと思います。
「Background Color」は、写真の背景色を決めます。
私のアカウントは正方形の画像しかないので、確認できてませんが、
もしかしたら横長の画像の時など
足りない時に背景色が表示されるかもしれません。
(すみません確認できたら追記します!)
特にこだわりなければ空白で大丈夫です。
「Hover Effect」は、マウスカーソルを乗せたときのエフェクト(効果)の設定です。
- 「NONE」は効果なし。
- 「Fade In」は、薄い状態から、マウスを乗せると濃くなります。
- 「Fade Out」は、こい状態から、マウスを乗せると薄くなります。
- 「Zoom In」は、マウスを乗せると少し拡大されます。
- 「Like&Comments」は、マウスを乗せるといいね数とコメント数が表示されます。
- 「Caption」は、マウスを乗せると投稿文章が一部表示されます。
「Sharing Buttons」はシェアボタンの有無です。
マウスを乗せると、シェア用のSNSアイコンが表示されます。
「Responsive」は、画面サイズに応じて写真サイズが可変するレスポンシブになります。
コードをコピーする
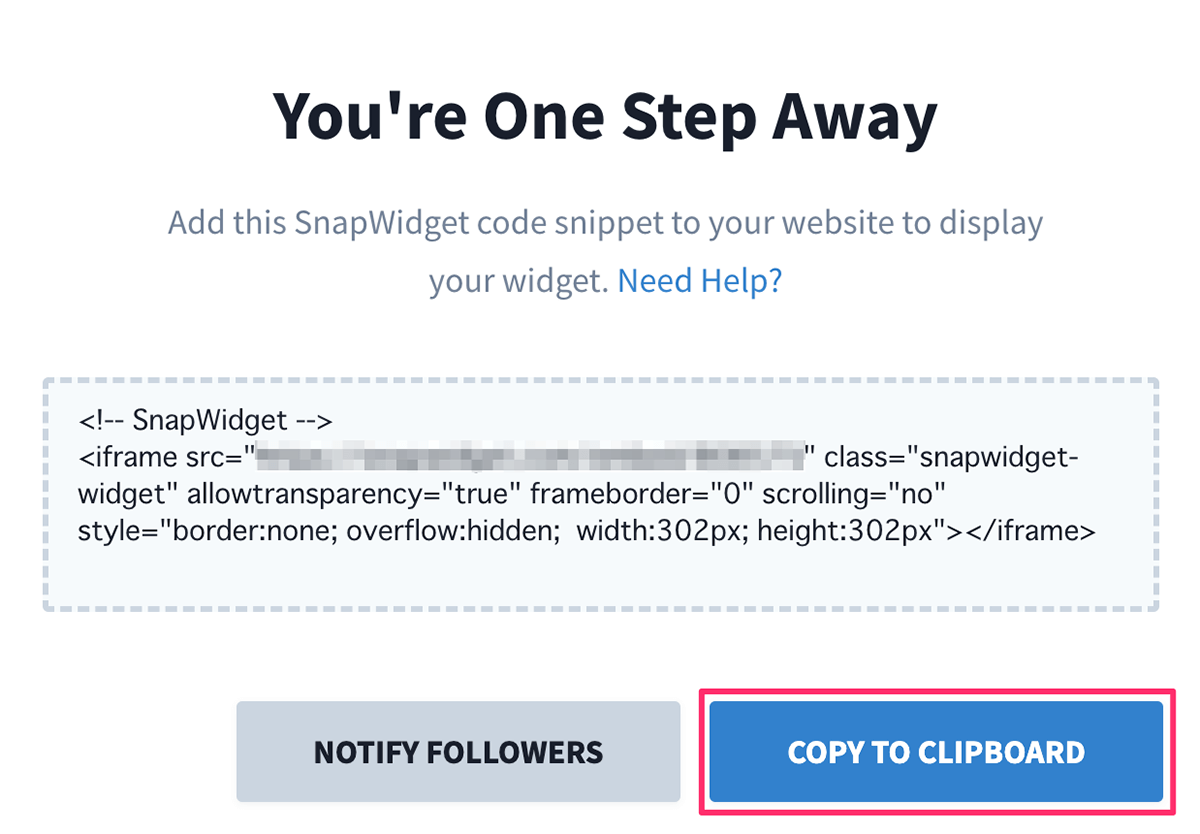
各設定が完了後「GET WIDGET」ボタンを押すと以下の画面が表示されます。
「COPY TO CLIPBOARD」を押して、コードをコピーします。
このコピーしたコードをアメブロの「フリープラグイン」に貼り付けします。

アメブロに配置する
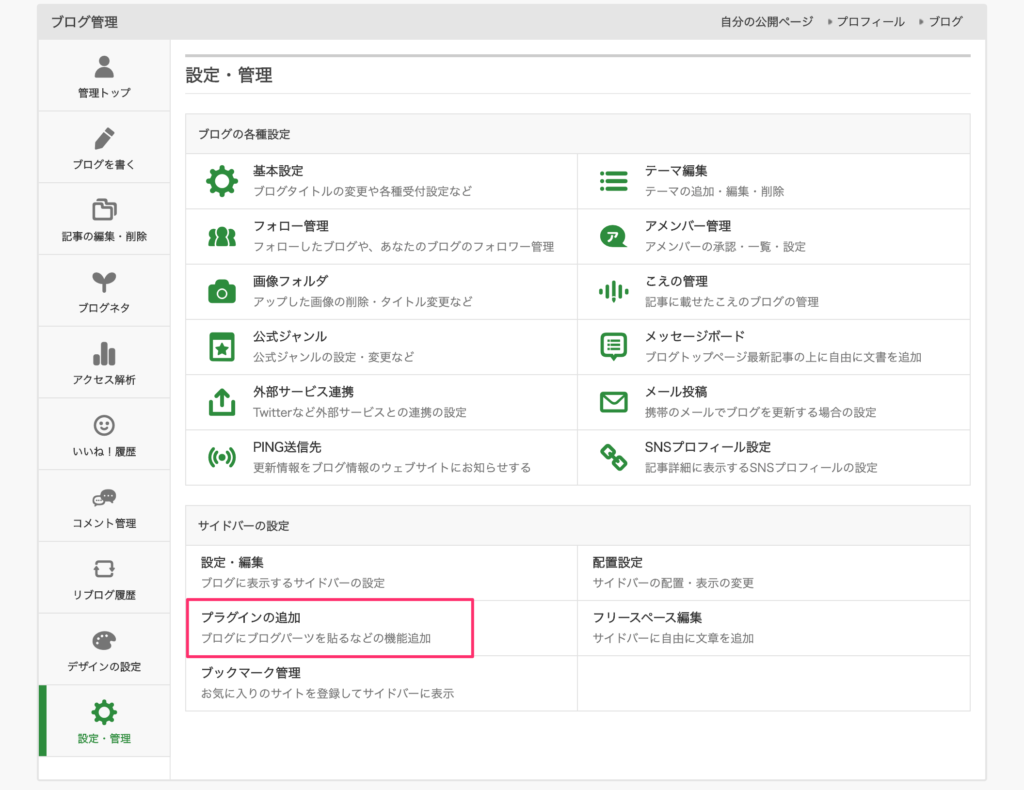
アメブロにログインして、「設定・管理」画面を開きます。
その中から「プラグインの追加」をクリックしてください。

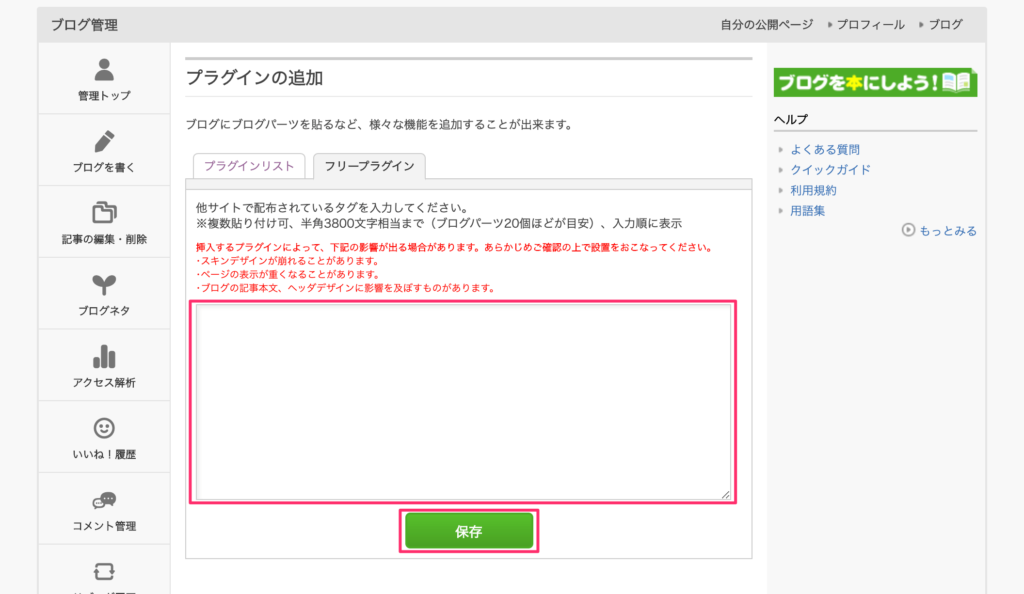
「フリープラグイン」と書いてあるタブをクリックして、
枠の中に先ほどコピーしたコードを貼り付けます。
貼り付けが完了したら「保存」をクリックします。

初めてフリープラグインの設定をした人
初めてフリープラグインの設定をした人は、
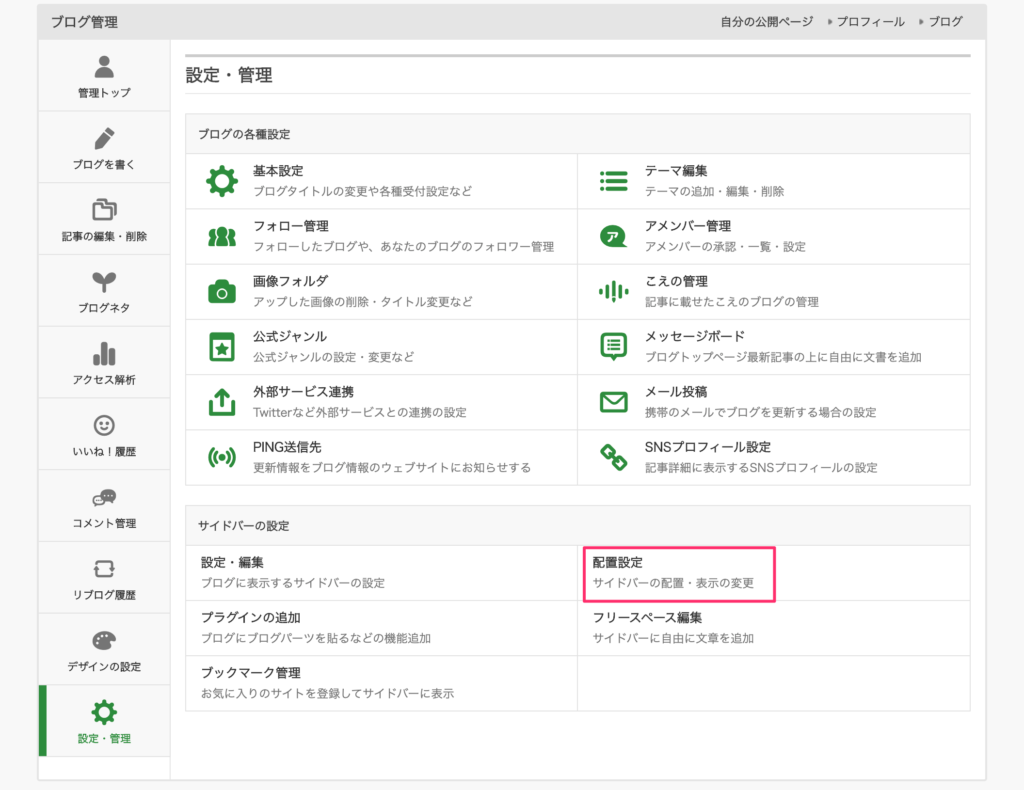
「配置設定」でフリープラグインが表示される設定をしないといけません。
また、以前フリープラグインを使っていて、今は非表示にしている人なども
「配置設定」で設定をしてください。
「配置設定」は「設定・管理」画面内にあります。

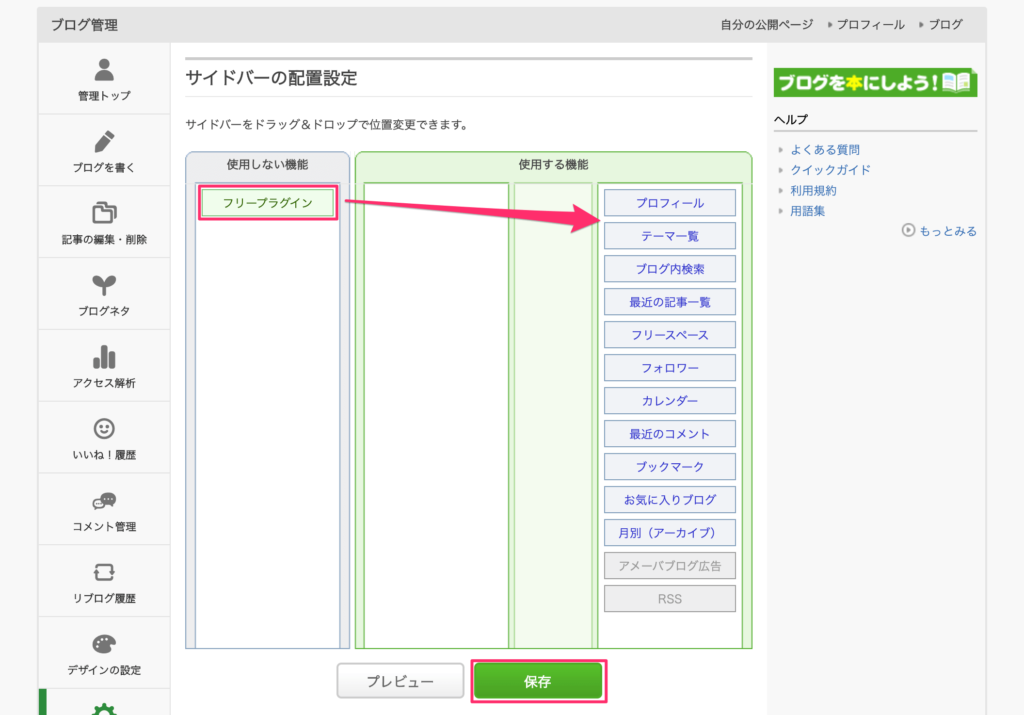
「フリープラグイン」が使用しない機能に入っていたら、使用する機能へドラッグして「保存」ボタンを押してください。

これでアメブロのサイドバーに表示されるはずです。
確認してみてくださいね。
補足事項
このSnapWidgetは無料で使えますが、スライドをクリックするとSnapWidgetへリンクされてしまいます。
直接インスタへリンクしたいのであれば、SnapWidgetを有料アカウントにするか、
別の方法を組み合わせることで出来ます。
この方法はまた別の機会にお伝えしますね!
以上、「アメブロのサイドバーにインスタのスライドを入れる方法」でした!
シェアはご自由にどうぞ^^
必要な方にどうぞお伝えくださいね。