ページの説明文(description)とは、検索結果の一覧に表示される説明文のことです。<meta>タグ内で設定するので「meta description」と言われる場合もあります。
検索の順位には直接関係はないですが一覧で表示された時に少しでも見てもらいやすくなるように そのページの説明文をわかりやすく設定しましょう。
今回は色んなサイトでのパターンを想定して、設定方法をご紹介します。
色んなサイト別descriptionの設定方法
アメブロでdescriptionの設定
アメブロではdescriptionの設定はできません。
自動的に記事の冒頭文章がdescriptionとなります。
私のアメブロ記事を検索結果で数えて見たところ、パソコンでは110文字程度、スマホだと70文字程度が表示されていました。
よくブログのはじめにご挨拶文章を入れている方がいらっしゃいますが、検索結果のdescriptionを意識するのなら、少しでもページの内容がわかりやすくなるような冒頭がおすすめです。
ペライチでdescriptionの設定
ペライチは、設定画面で簡単にdescriptionの設定ができます。
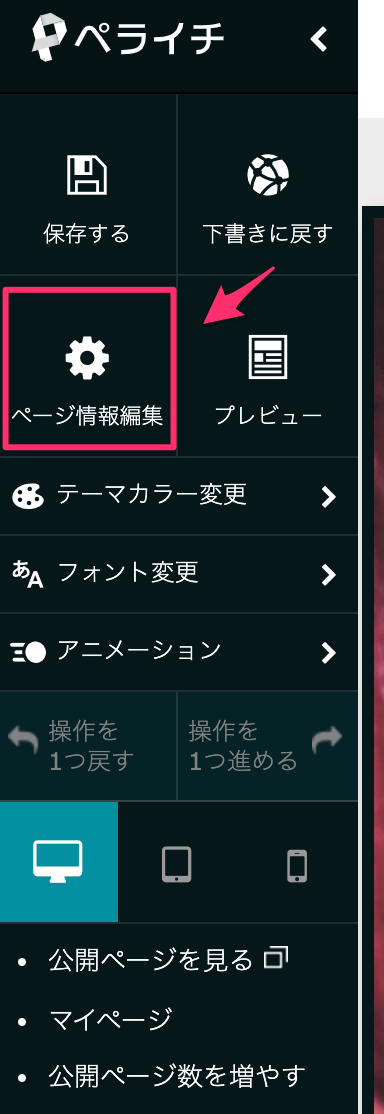
設定したいページの編集画面を表示します。
歯車マークの「ページ情報編集」をクリック。

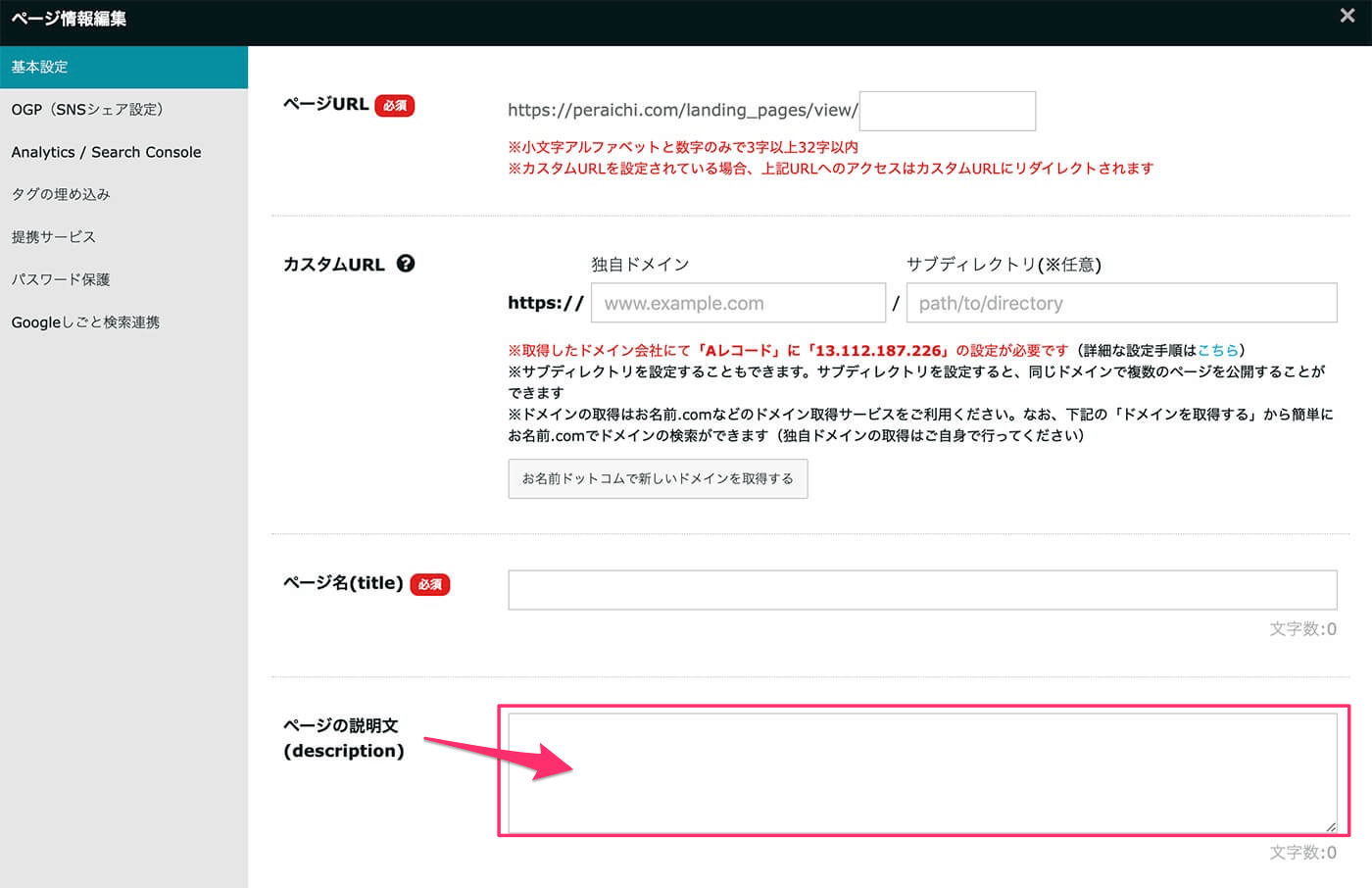
「基本情報」の中にdescriptionの設定がありますので、こちらに入力してください。

Ameba Owndでdescriptionの設定
Ameba Owndは、設定画面で簡単にdescriptionの設定ができます。
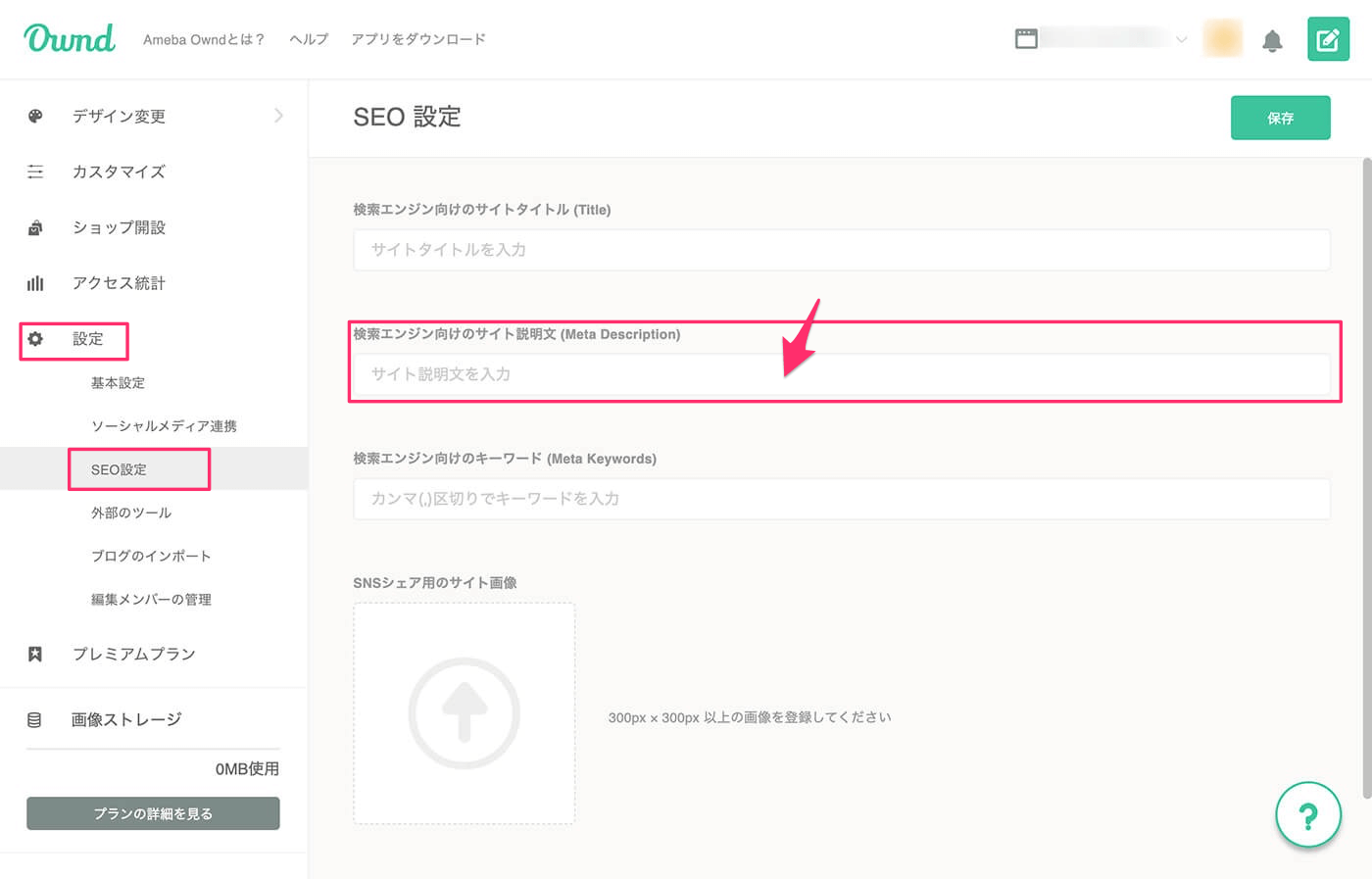
ページの編集画面で歯車マークの「設定」をクリック。
表示されたメニュー内の「SEO設定」にdescriptionの設定がありますので、こちらに入力してください。

Ameba Ownd内で投稿したブログ記事毎のdescriptionは設定できず、記事の冒頭文章がdescriptionになるようです。
Jimdo(ジンドゥー)でdescriptionの設定
Jimdo(ジンドゥー)は、設定画面で簡単にdescriptionの設定ができます。
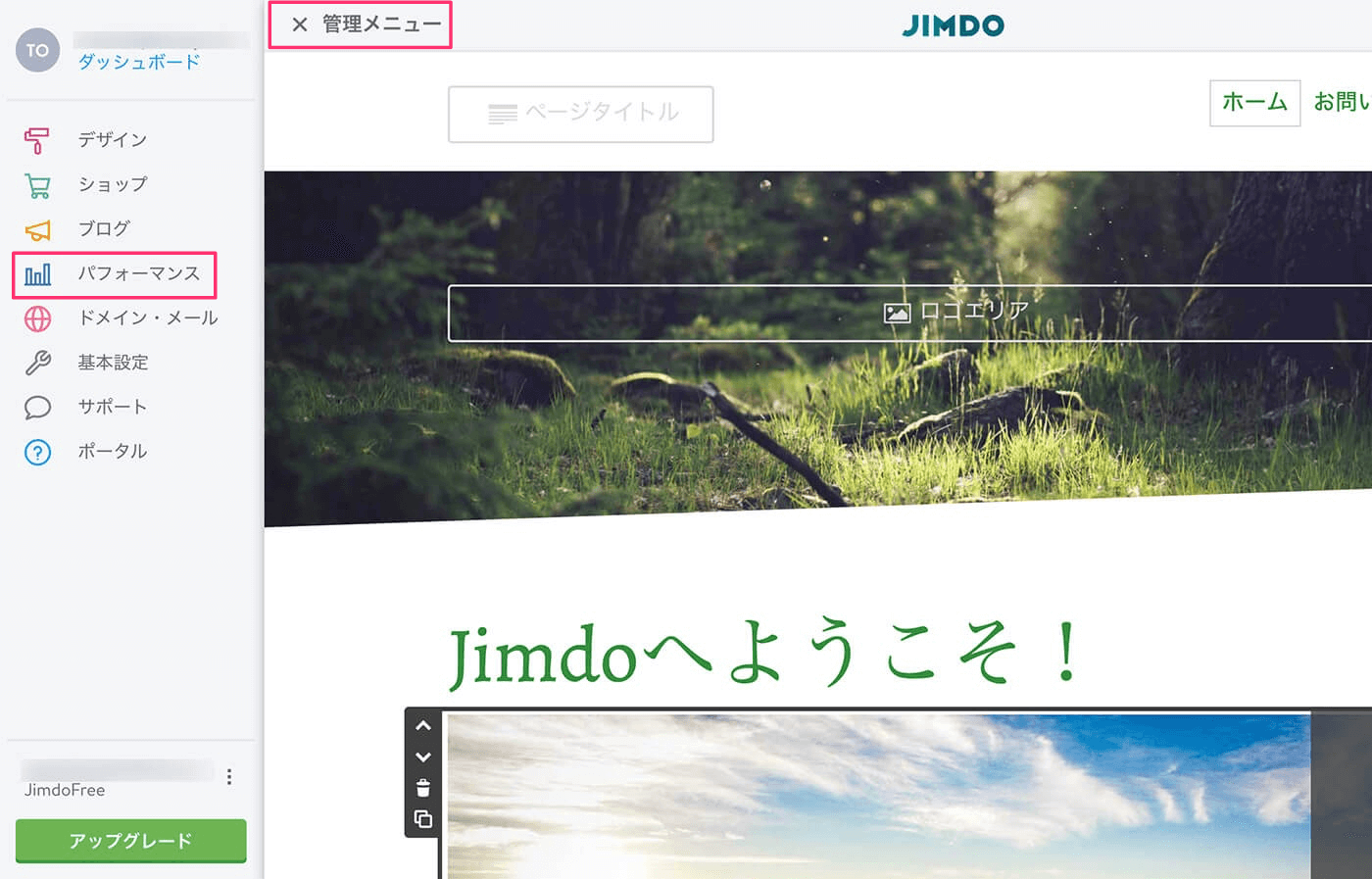
ページ編集画面を開きます。
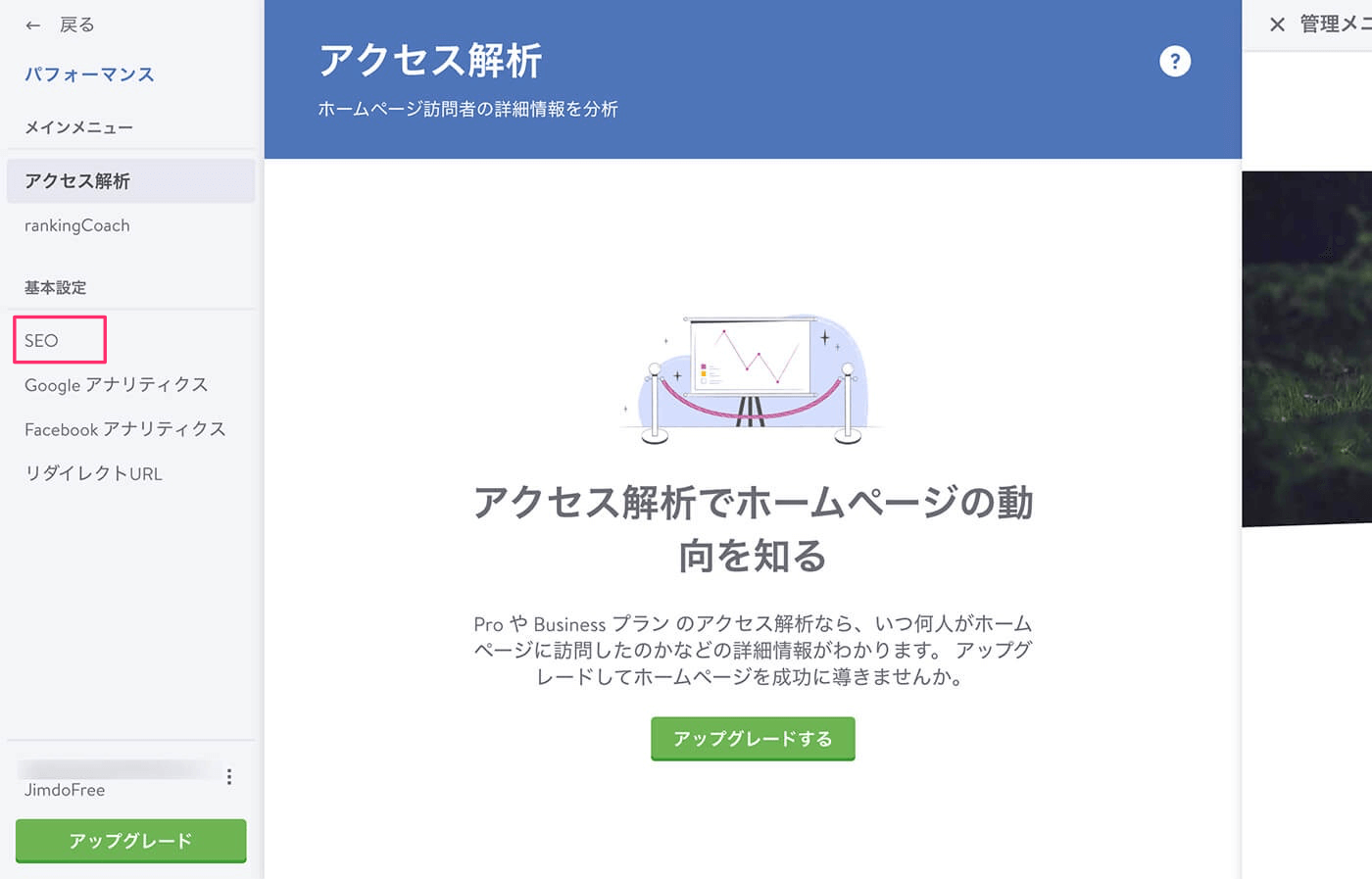
「管理メニュー」内の「パフォーマンス」をクリック。

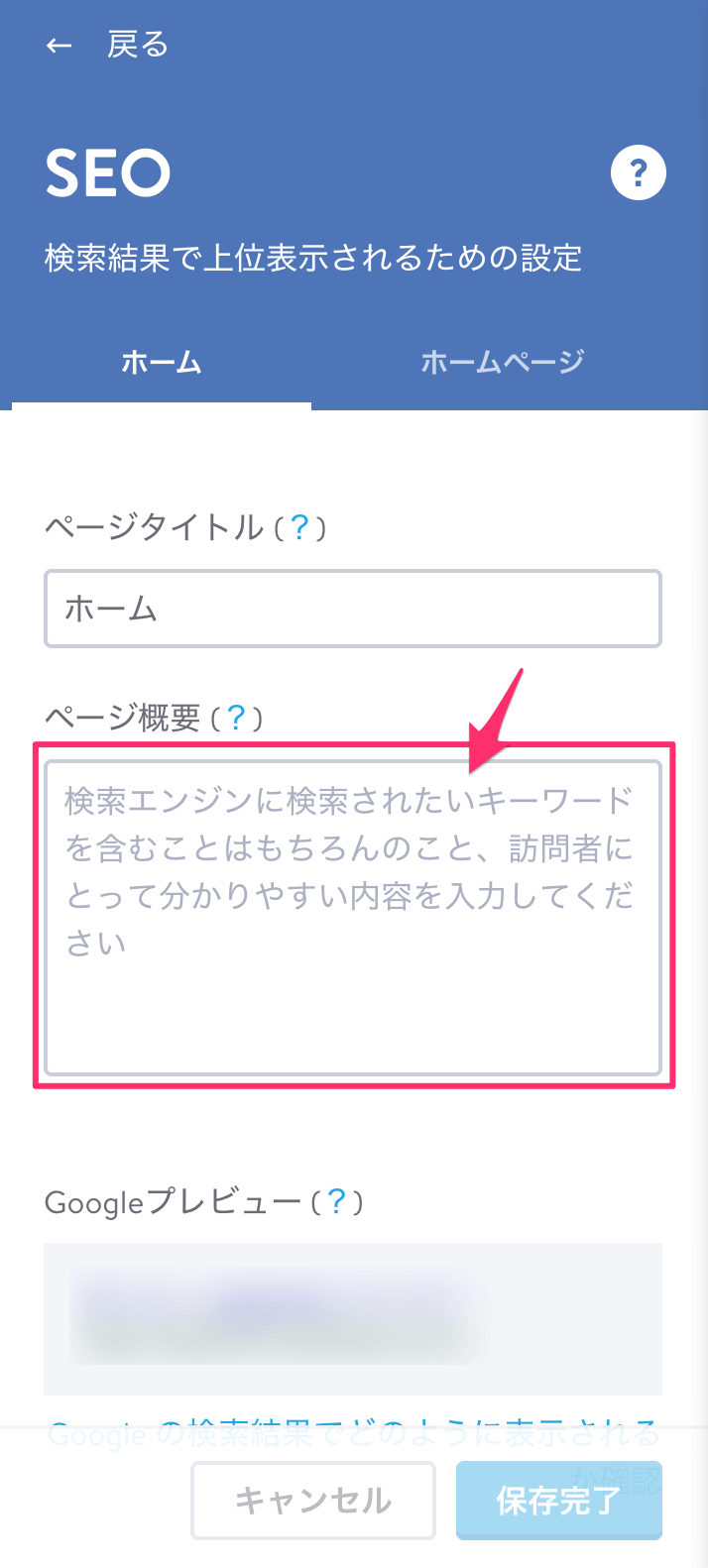
「SEO」をクリックすると「ページ概要(description)」の設定がありますので、こちらに入力してください。


WordPressでdescriptionの設定
WordPressは、SEO対策がしやすいテーマやプラグインを使っている場合、各記事の投稿画面下の方にdescriptionの設定が用意されている場合があります。
テーマやプラグインによって設定は様々ですので、また個別で説明させていただきますね。
どんなdescriptionが良いの??
そのページのメインキーワードを含めた、読んで見たくなるような文章を考えます。
なかなか思い付かない時は、ページタイトルや見出しに使われている言葉を使って要約を作ると作りやすいです。
検索結果に表示される文字数は、パソコン表示の場合120文字、スマホの場合90文字程度と言われていますが、実際に数えて見ると、少なく表示されていました。
なので、パソコン表示は110文字、スマホ表示に合わせるなら80文字くらいが良いかなと、個人的には思いました。
※今後もGoogleのアップデートで変わる可能性あり。
スマホで見る方が多い事も想定して、読んでもらいたいキーワード部分は、最初の方に記載するのが良いですね。
まとめ
以上、ページの説明文(description)の設定方法をまとめました!
descriptionを設定して、少しでもブログを見てもらえる方が増えたら嬉しいです。
シェアはご自由にどうぞ^^
必要な方にどうぞお伝えくださいね。
