今回紹介する機能は『ガイド』です。
これはPC版のみの機能ですが、デザインする上でとっても便利なのでご紹介しますね。
ガイドの使い方
まずは『ガイド』の表示方法です。
ガイドの表示方法
- 左上『ファイル』から『定規とガイド』をクリック
- 出てきた定規の部分からドラッグするとガイドが引けます
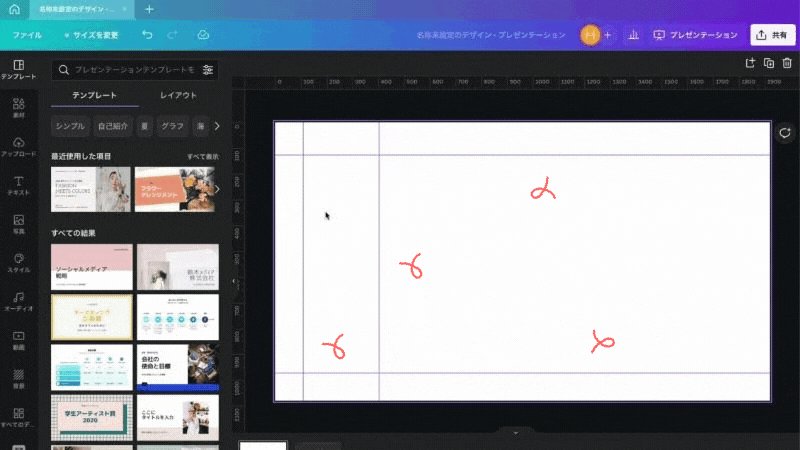
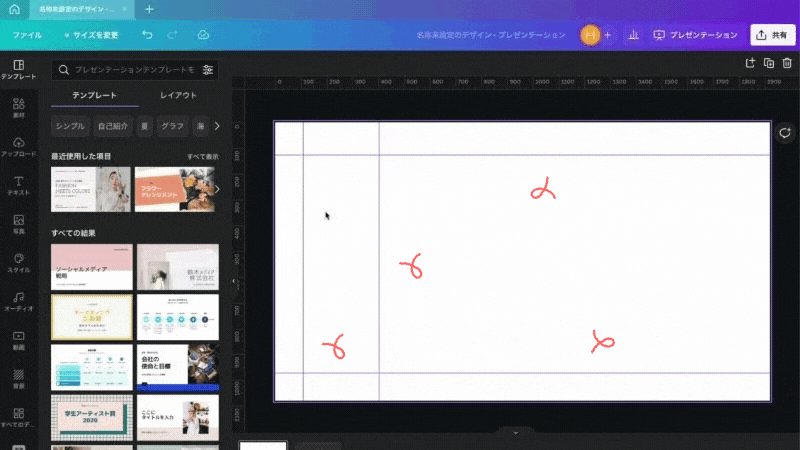
- 動かしたい場合はガイドの上でドラッグすると動きます
ガイドを削除する方法
- キャンバス内から外に出せば消えます
以上がガイドの使い方です。
では実際にどういう場面で使ったらいいのか解説します。
レイアウトの目安がわかりやすい
デザインを決める時に大まかにガイドを引いておくと目安がつきやすいです。
例えば、黄金比の数値でガイドを引いてレイアウトを決めたり、スペースを揃える、文字組を揃えるなど、Adobeのイラストレーターなどでデザイン作成する時もガイドは必須で使っていました。
黄金比率を計算できるサイト↓
またCanvaのガイド線は他のページにも表示されるので、プレゼン資料のような他のページにも同じレイアウトにしたい場合の目安にもいいなと思いました。
Instagramの投稿画像を縦長で作るときに一覧表示のときに切り抜かれない正方形の部分にガイドを引く、FacebookやTwitterのヘッダーでPCでもスマホでも見える部分にガイドを引く、などセーフエリアをわかりやすくするのにもいいですね。
テキストをキレイに揃える
テキストは大きさが違うと整列したときでも若干ズレます。
また英語と日本語でも、テキストの開始部分にズレがある場合があります。
そういう場合は、整列機能を使ってもズレるので手作業で整えていく必要があります。
目視で確認しながら配置でもいいけど、ガイドに沿ってテキストを配置するとわかりやすくキレイに揃えられます。
細かいところだけれど、ちょっとこだわるだけで、素人感から抜け出せるのかなと思います。
ガイドはレイアウトする時に便利なツール
このように、ガイドを表示することにより大まかなレイアウト目安つけたり、テキストなどの素材をキレイに並べることができます。
ガイドはレイアウトするときにとても便利なツールです。
ぜひ使ってみてくださいね!
このような感じで、Canvaデザインに役に立つ動画コンテンツを現在準備中です!
リリースは8月21日(ハニイの日)です。
Canvaでデザインに興味がある方はぜひチェックしていただけると嬉しいです!
予告PVはこちら