ビジネスに使えるシンプルなテンプレートを作成しました。
投稿画像をはじめ、プレゼン資料、動画、名刺、チラシなど
幅広いジャンルで作りました。
士業の方、コンサルタントやアドバイザーの方などにおすすめです。
下記のテンプレートへのリンクボタンから
そのままCanvaで使用することができます。
気になるテンプレートがあれば、どうぞアクセスしてください^^
ロゴ

握手を交わしているロゴマークです。
インスタ画像(縦長・表紙)

インスタ投稿の表紙用の画像です。縦長サイズです。
インスタ画像(内容記事)

インスタ投稿の内容記事用の画像です。3ページ分作りました。適宜増やして使ってください。
インスタ画像(サンクスページ)

インスタ投稿のサンクスページ用の画像です。
LINEリッチメッセージ

正方形の画像です。インスタの告知にもどうぞ
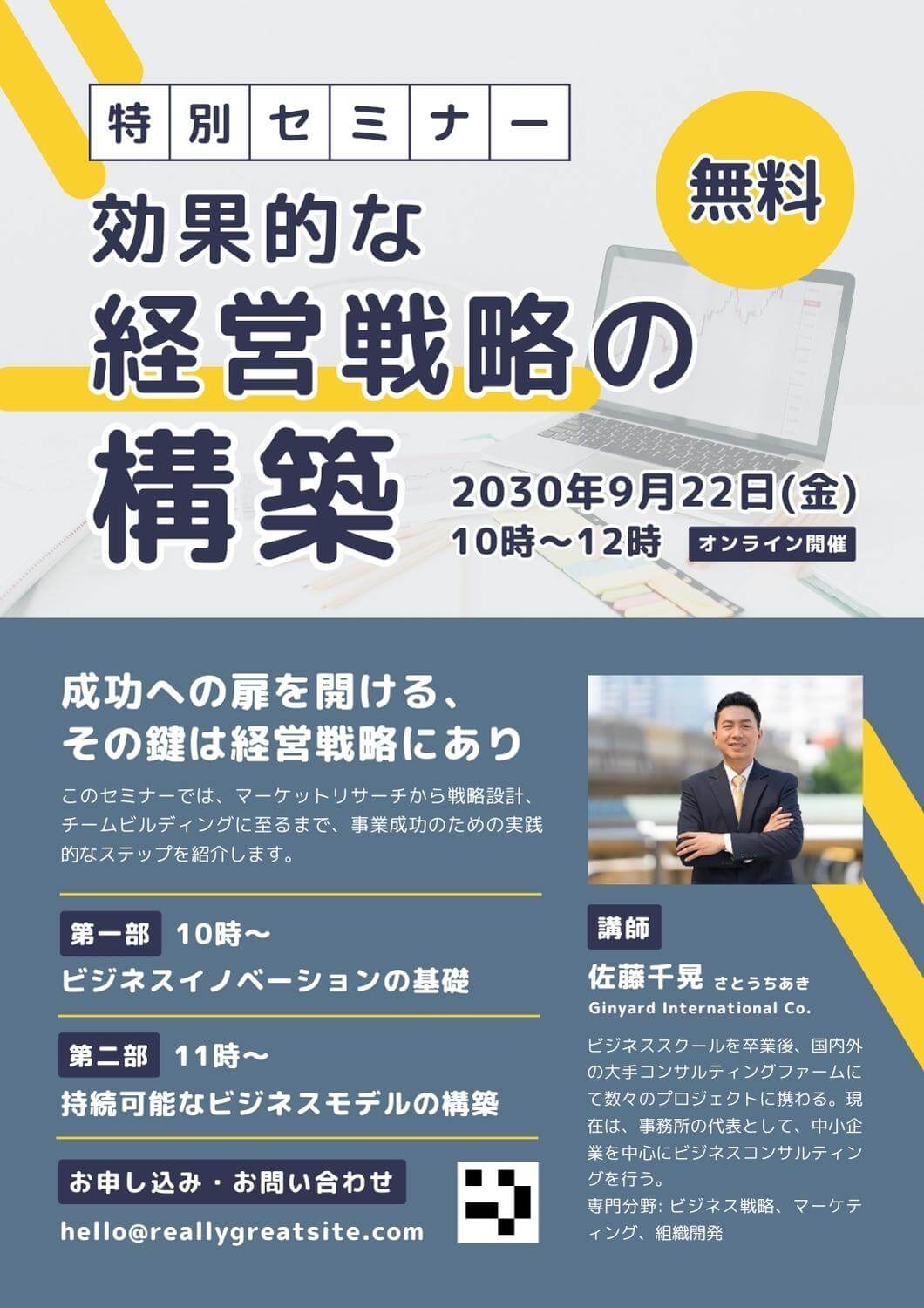
チラシ

セミナー告知用のチラシです。
名刺

シンプルな名刺です。片面のみになります。
動画
インタビュー動画のテンプレートです。
サムネイルからエンド画面までセットで作りました。
プレゼン資料
セミナー用のプレゼン資料です。色んなレイアウトで12ページ分作成しました。
Zoom背景

Zoom背景用の画像です。キャッチコピーやロゴを変えて使ってください。
バイオリンク

インスタのストーリーズやWebページとして公開してリットリンクのように使ってください。
テンプレートは以上になります!
こんな感じで使ってみたよー!ってご報告は大歓迎です^^
Canva公式クリエイターとして活動中!

【テンプレート・素材は全て無料のみ】無料素材でいかにクオリティ高いデザインを再現できるかをモットーにジャンルを問わず様々なテンプレートを作っています。
Canvaムック本「伝わるデザイン(宝島社)」監修。デザイン歴20年。
屋号Honey create 「はに」こと、倉田ともかです。
一度お願いしたらずっと頼みたくなる親しみやすい「癒し系」デザイナーとよく言われます。
制作したCanvaのテンプレートは以下のプロフィールページのボタンからご覧ください。
