アメブロでオリジナルのヘッダーを画面幅いっぱいに配置する方法をお伝えします。
ブログ幅に関係なく、画面いっぱいにヘッダー画像が広がっているとインパクトもありますよー!
※今回の方法は、新テンプレートでの方法です。旧テンプレートには使用できません。
ヘッダー画像を作成する
ヘッダーにする横長の画像を作成します。
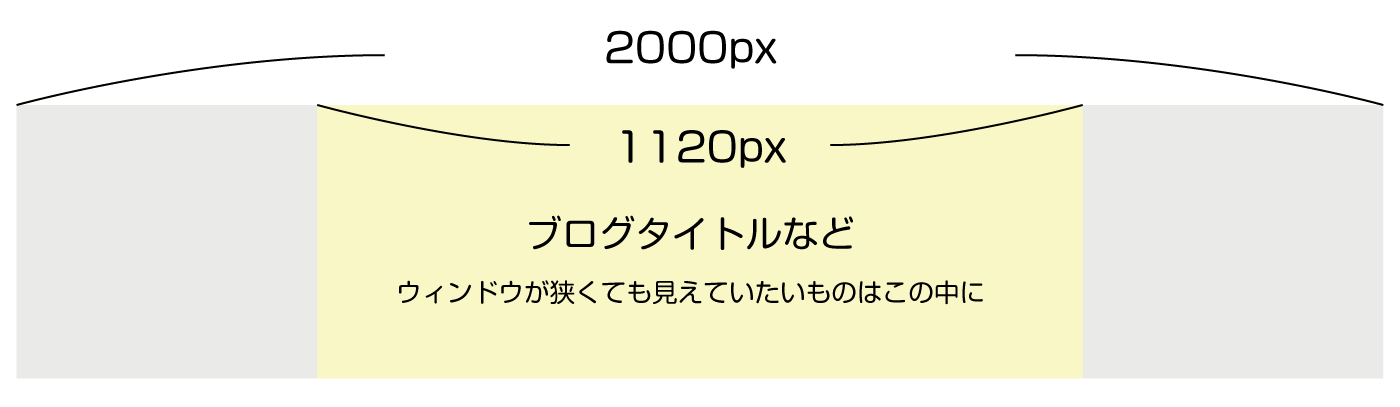
幅は2000pxで作成します。
もし2000px以上ある大きいモニターなどにも対応したい場合は、もっと大きい画像を作成しますが、その分容量も大きくなり重たくなるので、お気をつけください。
高さはデザインにより様々ですが、私は400px前後で作成することが多いです。
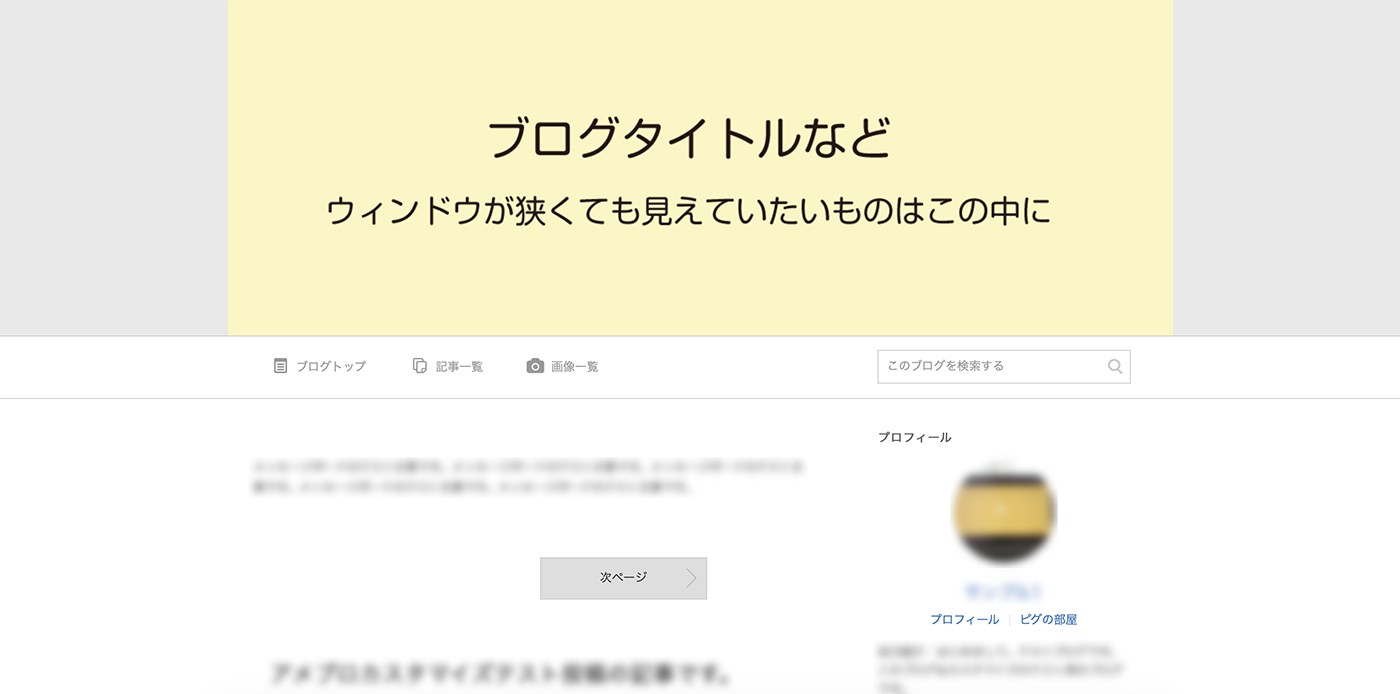
大事なところは中心だけに
2000pxで画像を作成したとしても、両脇端にタイトルなどを入れるのはオススメできません。
多くのパソコンのディスプレイサイズはそれほど大きくないので、2000pxの両脇にタイトルを入れると隠れてしまいます。
ブログタイトルやキャッチコピーなどは中心1120px以内に入れる様にしましょう。

画像の軽量化がおすすめ
大きい画像を使うので、画像のサイズを圧縮して軽量化するのもおすすめです。
外国のサイトですが、こちらのサイトをよく使わせてもらってます。
TinyPNG
アップロードするだけで簡単に軽量化してくれます。
画質もほぼ変わりないです。
Retinaなど高解像度ディスプレイにも対応する時は?
MacBookなどで採用されているRetinaディスプレイなどの高解像度ディスプレイにも対応する場合は、サイズを2倍にして画像を作成します。
例:幅2000px・高さ400pxの場合、幅4000px・高さ800pxで作成します。
容量も重たくなるので、先ほどご紹介した軽量化などをして、少しでも軽くしましょう。
アメブロにヘッダー画像を設置する
ヘッダー画像が完成したら、いよいよアメブロへ設置をします。
CSS編集用デザインを選択する
ヘッダーを設置するためには、CSSの設定が必要になるので、テンプレートは「CSS編集用デザイン」を選択します。
この時に、新テンプレートを選択してください。
今回の方法は旧テンプレートには対応していないのでご注意ください。
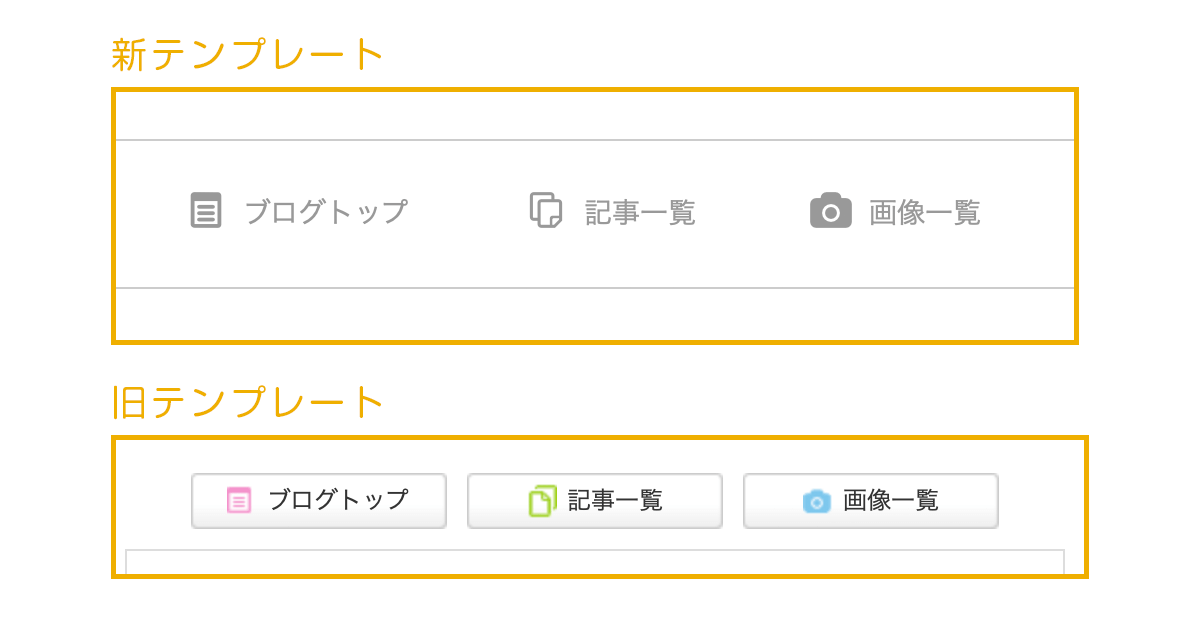
新旧の見分け方は、記事上のボタンが、新はテキストのみなのに対して、旧はボタンになっています。

ヘッダー画像をアップロードする
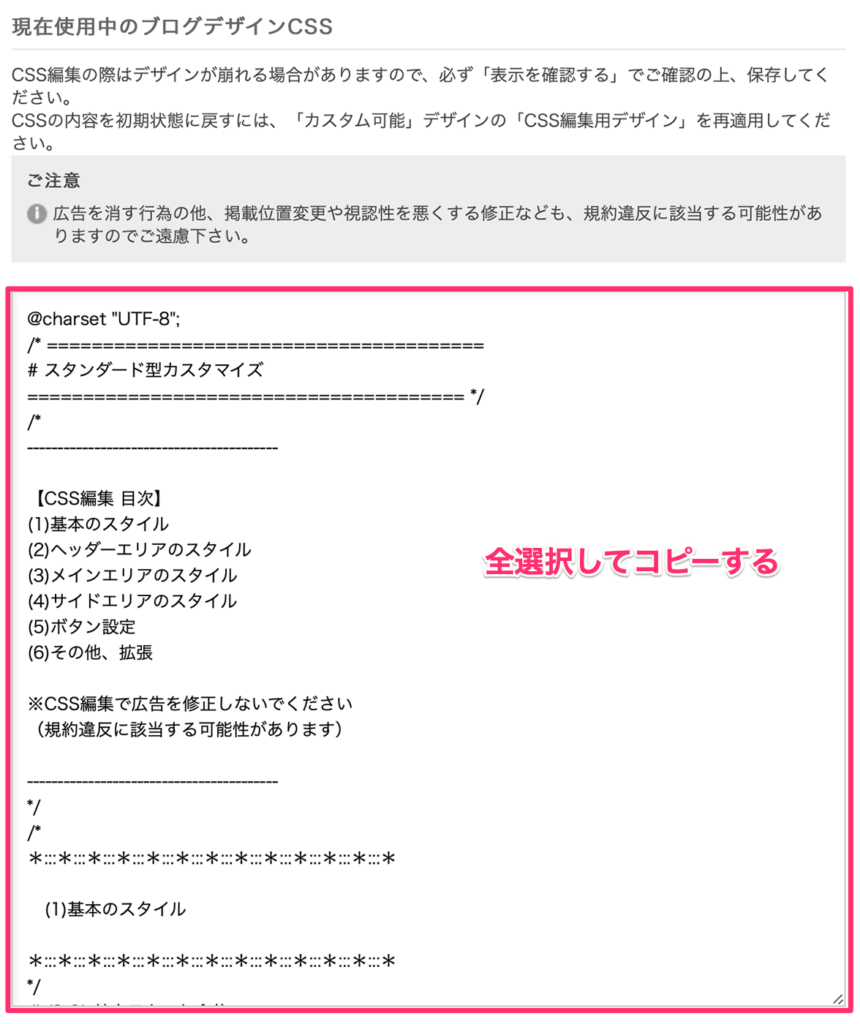
「CSS編集用デザイン」を適用したら、「ブログデザインのCSSの編集」画面を開きます。
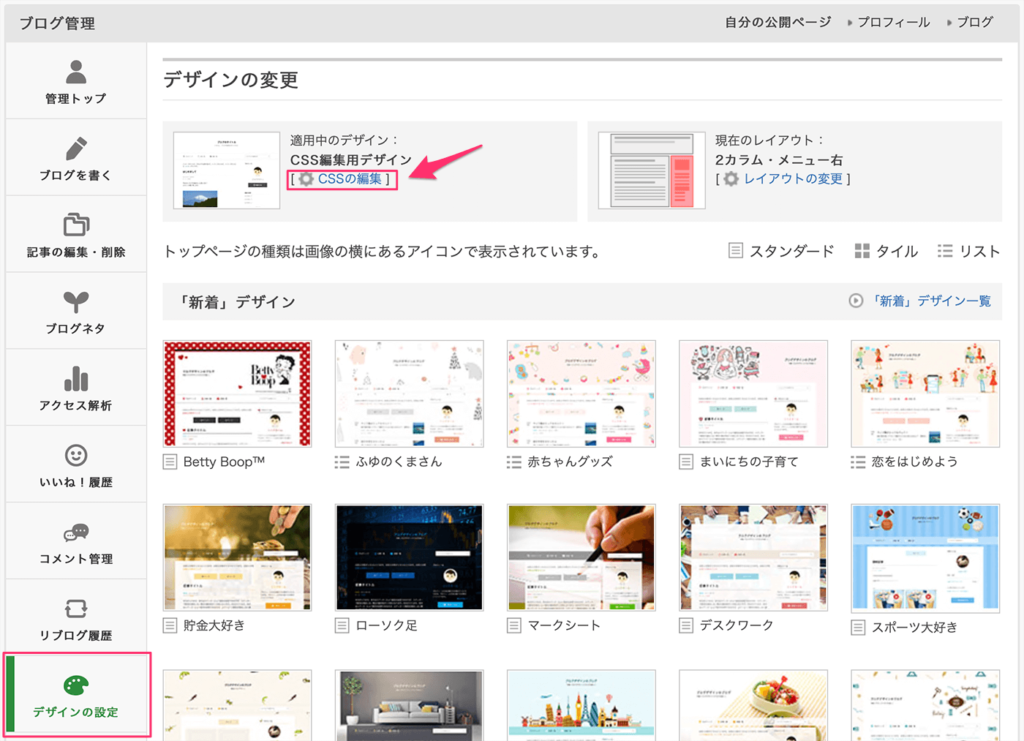
「ブログデザインのCSSの編集」画面は、「ブログ管理」→「デザインの設定」画面内の適用中デザイン名の下にある「CSSの編集」から開きます。

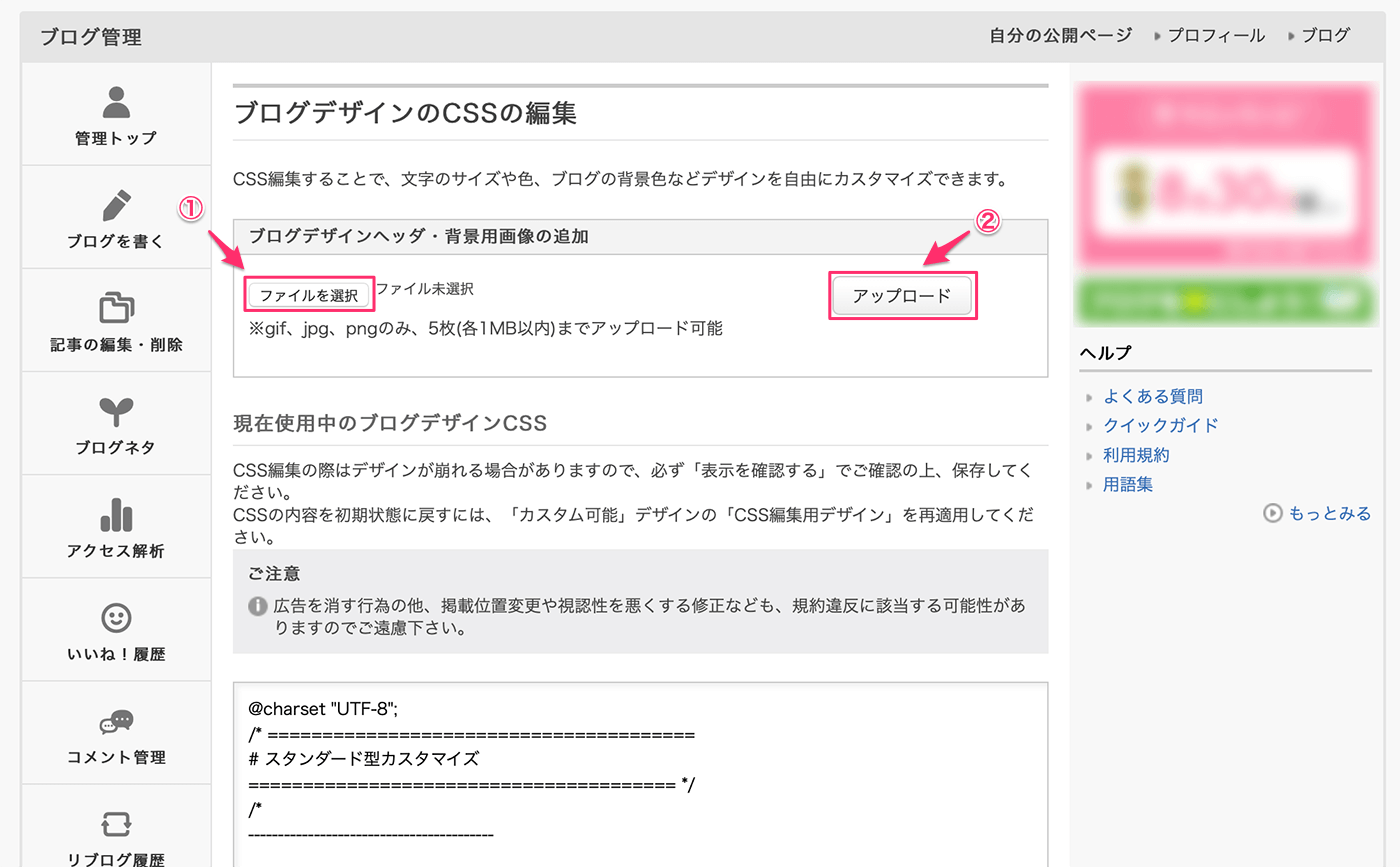
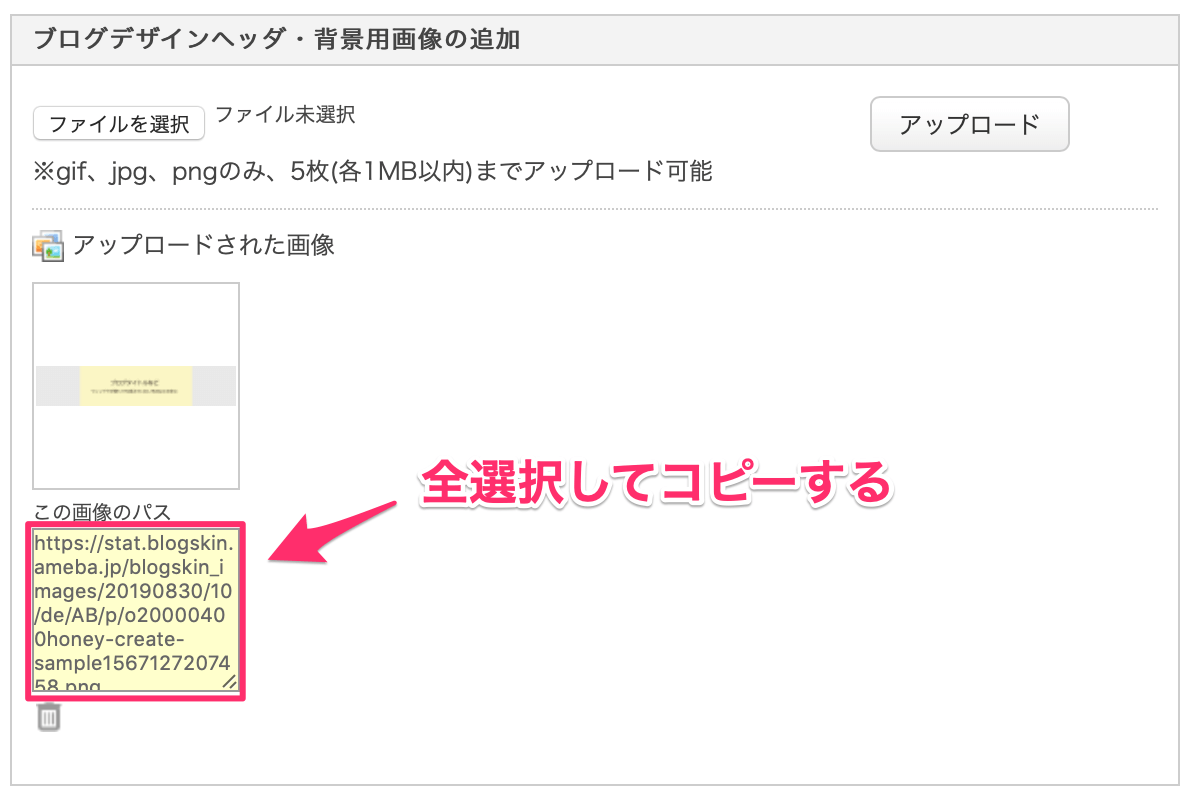
「ブログデザインのCSSの編集」画面を開いたら、「ファイルを選択」ボタンを押して、作ったヘッダー画像をパソコン内から選択します。
選択したら「アップロード」ボタンを押します。

画面内にヘッダー画像が表示されたら、無事にアップロード完了です。
CSSを編集する
ヘッダー画像を設置する為に、CSSを編集します。
編集はメモ帳などの普通のテキストエディタを使用してもいいですが、HTMLエディタを使うと色分けされてわかりやすく、コードの候補も出してくれるのでおすすめです。
私はAdobeCCのDreamweaverを使っていますが、無料のHTMLエディタも色々あります。
Brackets … Adobeが開発した無料のHTMLテキストエディタ
また、失敗してもすぐに戻せるように、編集する時はバックアップが大事です。
まずはバックアップ用のファイルから作成します。
CSSのコードが書いてあるところで、全選択をしてコピーします。

HTMLテキストエディタで新規ファイルを開き、先ほどコピーしたコードをペーストします。

「日付_バックアップ.css」など、わかりやすい名前をつけて保存してください。
※拡張子は「.css」とつけてください。
これでバックアップファイルができました。
今度は編集用のファイルを作成します。
先ほどと同じようにCSSを全選択してコピー。
HTMLエディタで新規ファイルを開き、ペーストします。
このファイルにも、わかりやすい名前(日付.cssなど)をつけて保存をして作業を開始します。
コードをよく見てみると「(2)ヘッダーエリアのスタイル」と書いてある部分があるかと思います。
ここから下がヘッダーエリアのスタイルを設定しているコードになります。
/*
*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*
(2)ヘッダーエリアのスタイル
*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*
*/「(2-2) ヘッダータイトル、説明文」内の「/* ヘッダータイトル */」コードの後ろに以下のコードを追加します。
/* ヘッダー追加コード */
.skin-bgHeader {
background-repeat: no-repeat;
background-position: center top;
background-image: url(ヘッダー画像のパス);
background-size: 2000px;
}
.skin-bgHeader [data-uranus-layout="headerInner"] {
width: 1120px;
}
.skin-bgHeader [data-uranus-layout="headerInner"]>a {
height: 400px;
}
.skin-headerTitle {
display: none;
}「ヘッダー画像のURL」と書いてある部分には、先ほどアップロードした画像のパスを入れます。
画像のパスは「ブログデザインのCSSの編集」画面内で確認できます。

HTMLエディタでCSSのコードの修正が終わったら、全選択してからコピーして、先ほどの「ブログデザインのCSSの編集」画面のCSSコードへペーストして差し替えます。
差し替えが完了したら、画面下にある緑色の「保存」ボタンを押します。
ご自身のアメブロを見てみましょう。
無事に背景が入ってますか??

まとめ
以上、アメブロで画面幅いっぱいのヘッダー画像を設置する方法でした!
シェアはご自由にどうぞ^^
必要な方にどうぞお伝えくださいね。