
テーマCSS編集プロセミナーのテキストWebページです
はじめのご案内



CSSを使い
ペライチで自分好みの設定が
できるようになる
わからないところはご質問くださいね!
1.CSS編集する前に
2.CSSのキホン
休憩(10分)
3.よく使う宣言ブロックをご紹介
休憩(5分)
4.その他に覚えてほしいこと
少しずつ進めていきます!
1.CSS編集をする前に
- 自分のなりたいイメージに近いスタイルがあればベーステーマのCSS
- 少しだけ装飾を足したい時、一から設定したい時はベーステーマは使わない
最初に決めよう!
- ページ編集画面のテーマ変更
- テーマカラー変更
こちらの設定の方が優先されてしまいます
設定に失敗したときや、誤って消してしまった時のためにバックアップがあると安心です。
コピペして戻れるような状態にしておくといいですね!

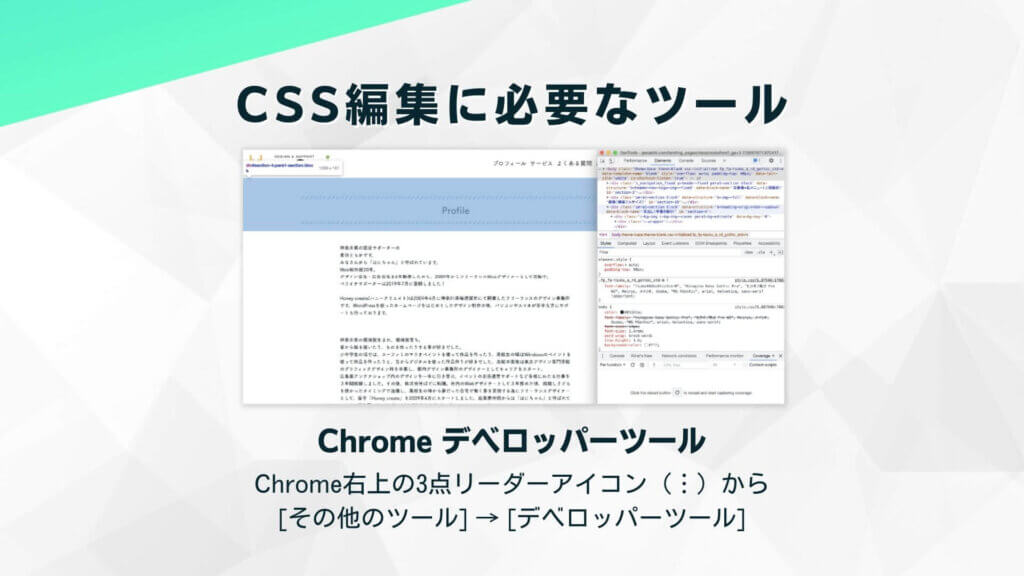
Google chrome
デベロッパーツール
Visual Studio Code
コード用のテキストエディタ。VSCode(ブイエスコード)とも呼ばれてる。
2.CSSのキホン

セレクタについて
セレクタの種類
指定したタグ全てに反映される
例えば、すべてのpを指定したい時に使うよ!
ワーク:以下のコードをコピーしてCSS編集画面の一番下に貼ってみてください。
div {
color: #ff0000;
}ページの中では絶対に一つしかない
HTMLでid=で指定されている
ペライチだと各ブロックに必ずついている (例:#section-8)
ワーク1:ブロックのIDを見つけてみましょう
ワーク2:先程追加したCSSコードのセレクタをブロックのIDにしてみましょう
ページの中で複数つけられている
HTMLでclass=で指定されている
共通のスタイルに設定したいときについているよ!
ワーク:ボタンのclassを見てみよう
セミナー中に後ほど追加しますと言っていたコード
.c-btn a {
color: #ff0000;
}他にも指定の方法がいろいろある
そのidやclassがなんのタグについているのか、後から分かりやすくなる
div#section-8 {
color: #ff0000;
}特定のブロック内の文字を変えたい時などに使う
div#section-8 p {
color: #ff0000;
}複数のブロックを共通の設定にしたいときに使う
div#section-8, div#section-9 {
color: #ff0000;
}例:hover →マウスオーバーした時
擬似クラスと言います
div#section-8 a:hover {
color: #ff0000;
}プロパティと値について
プロパティで何をするか指定して、値で数値などを設定する
宣言ブロックと呼びます
3.よく使う宣言ブロック12個をご紹介
margin
マージン
数値は上から時計回りで、『上、右、下、左』
margin: 10px 20px 30px 20px;
margin-top: 10px;padding
パディング
数値は上から時計回りで、『上、右、下、左』
padding: 10px 20px 30px 20px;
padding-top: 10px;color
カラー
カラーコードで指定しても、RGB値で設定してもいい
color: #ff0000;
color: rgb(255 0 0 / 50%);border
ボーダー
- solid 一本線
- dashed 破線
- dotted 点線
border-radius 角丸
border: 1px solid #ff0000;
border-top: 1px solid #ff0000;
border-radius: 20px;width
ウィッズ
max-width 最大幅を指定する。指定した大きさ以上にならない。
width: 400px;
max-width: 300px;text-align
テキストアライン
center 真ん中
left 左寄せ
right 右寄せ
text-align: center;background
バックグラウンド
background-color 背景の色
background-image 背景画像
background-repeat 背景画像のリピート
background-position 背景画像のポジション
background-size 背景画像のサイズ
background-color: #ff0000;
background-image: url(https://○○);
background-repeat: no-repeat;
background-position: center center;
background-size: 100%;応用編:複数の背景画像も設定できる
background-image: url(https://○○), url(https://○○);
background-repeat: no-repeat;
background-position: center center, left top;
background-size: 100%, 400px;応用編:ブロックを跨いだ背景画像にしたい時
#上のブロック .c-bg-img {
background-image: url(上の背景画像のURL);
background-repeat: no-repeat;
background-position: center bottom;
background-size: 100%;
}
#下のブロック .c-bg-img {
background-image: url(下の背景画像のURL);
background-repeat: no-repeat;
background-position: center top;
background-size: 100%;
}font
フォント
- font-size 文字のサイズ (20px 1.5em 105%)
- font-weight 文字の太さ (bold normal)
font-size: 1.6em;
font-weight: normal;line-height
ラインハイト
数値に単位はいらない。1.8だと文字の1.8倍に広がる
line-height: 1.8;letter-spacing
レタースペーシング
letter-spacing: 10px;text-shadow
テキストシャドウ
text-shadow: 1px 1px 5px #fff;
重ね付もできる
text-shadow: 1px 1px 5px #fff, -1px 1px 5px #fff, 1px -1px 5px #fff, -1px -1px 5px #fff;text-shadowジェネレーターを使うと便利
display
ディスプレイ
none 表示が消える
消えたものは、blockなどを指定すると表示される
display : none;4.その他に覚えてほしいこと
@media
@mediaを使って、ウィンドウ幅で切り替えます
(メディアクエリと言います)
768pxまでのウィンドウサイズの時に非表示になる
@media only screen and (min-width: 1px) and (max-width: 768px) {
div#section-1 {
display : none;
}
}
480pxまでのウィンドウサイズの時に表示になる
@media only screen and (min-width: 1px) and (max-width: 480px) {
div#section-1 {
display : block;
}
}!important
優先順位が低くて反映されないスタイルを強制的に反映させる
color: #ff0000 !important;コメントアウト
後からCSSコードを見返した時にわかりやすくなります
/* コメントになります */
div#section-1 {
display : block;
}
/* コメントになります-------------------------- */
CSSファイルの一番上に入れる
入れないとCSSが文字化けする場合がある
※ベーステーマCSSを使っている場合は一番上に入っているから大丈夫
@charset "UTF-8";5.さいごのご案内
アンケートのご協力をお願いします

セミナーのご視聴ありがとうございました。
今後の参考とさせていただきますので、ぜひご協力をお願い致します。
CSSの添削サービスについて

セミナー後にご自身で設定したCSSを1回限定で添削します。
ご希望の方は、以下お問い合わせフォームよりリクエストください。

SEOとデザインを極める2日間
とりはにキャンプ
一緒にブランド力を高める媒体づくりしませんか?
こちらのページはセミナー参加者さま限定ページです
シェアや発信はご遠慮ください
© Honey create All Rights Reserved.